
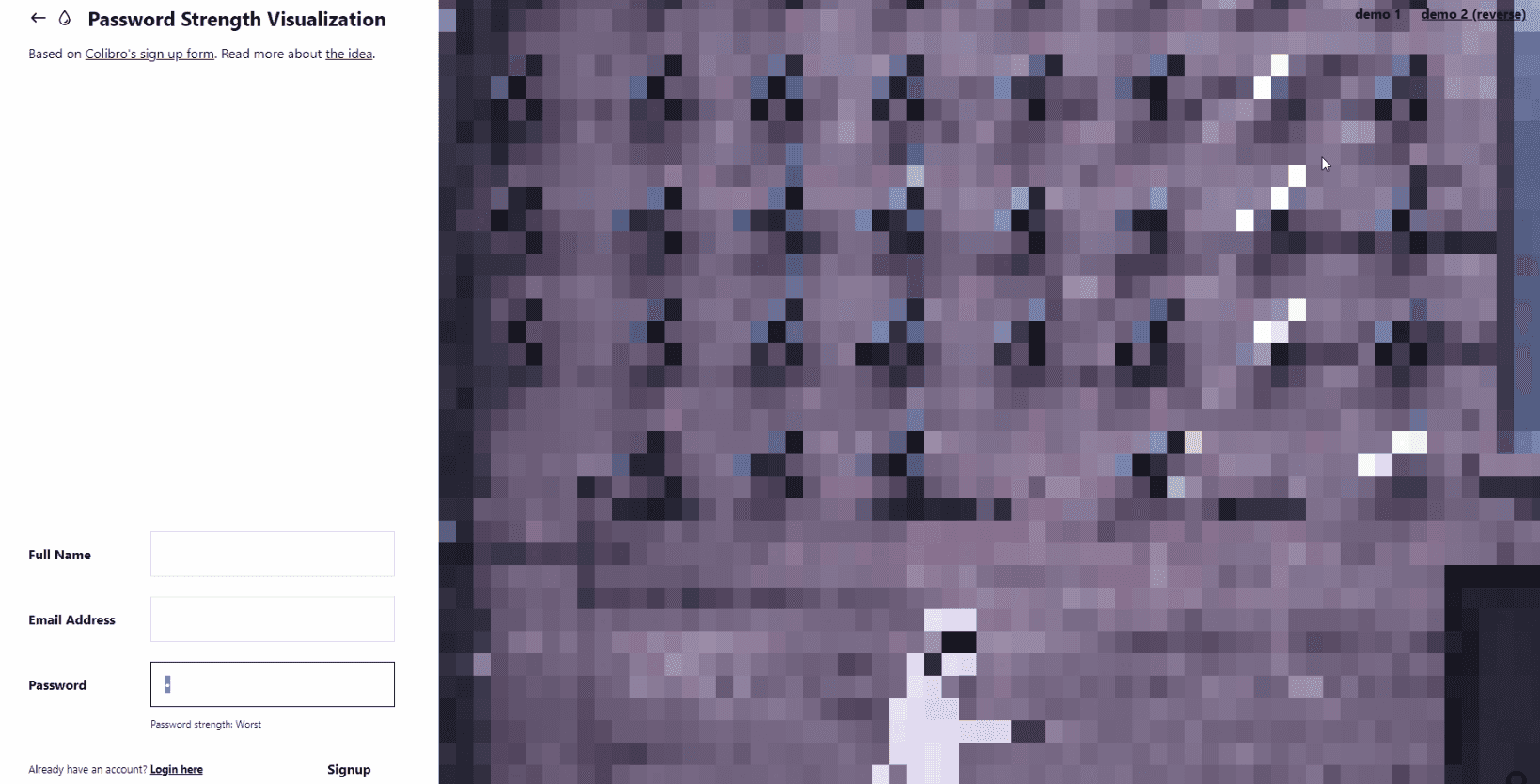
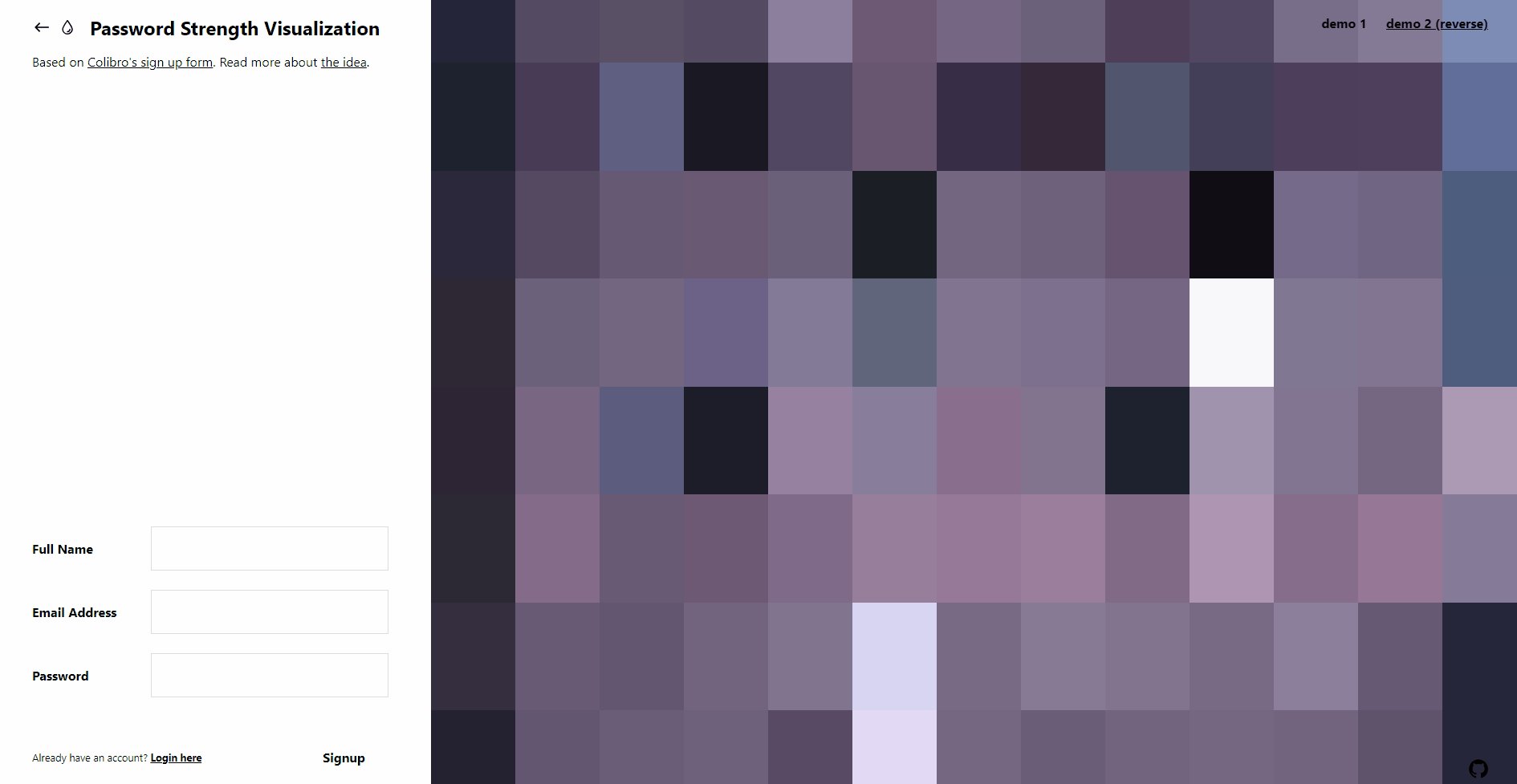
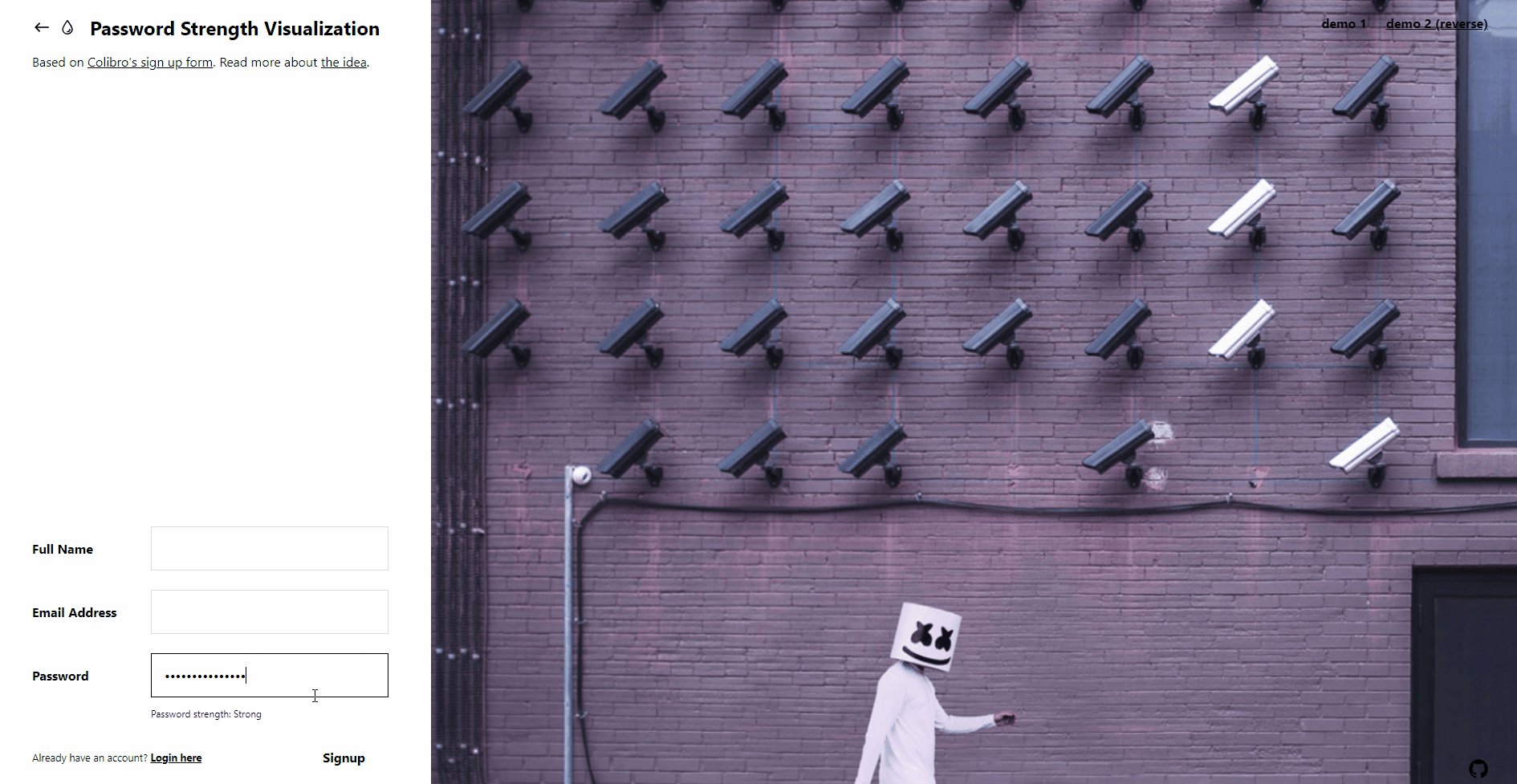
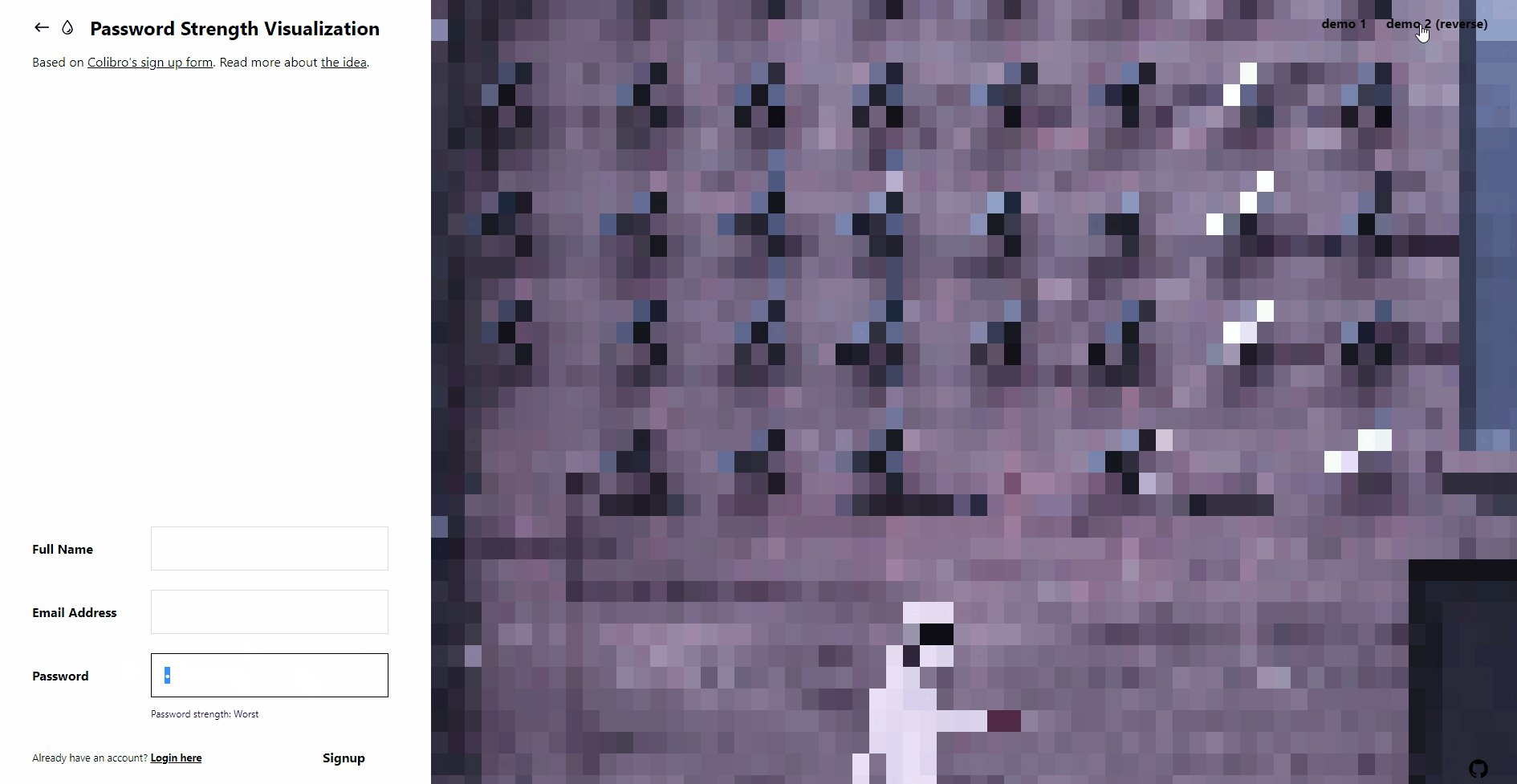
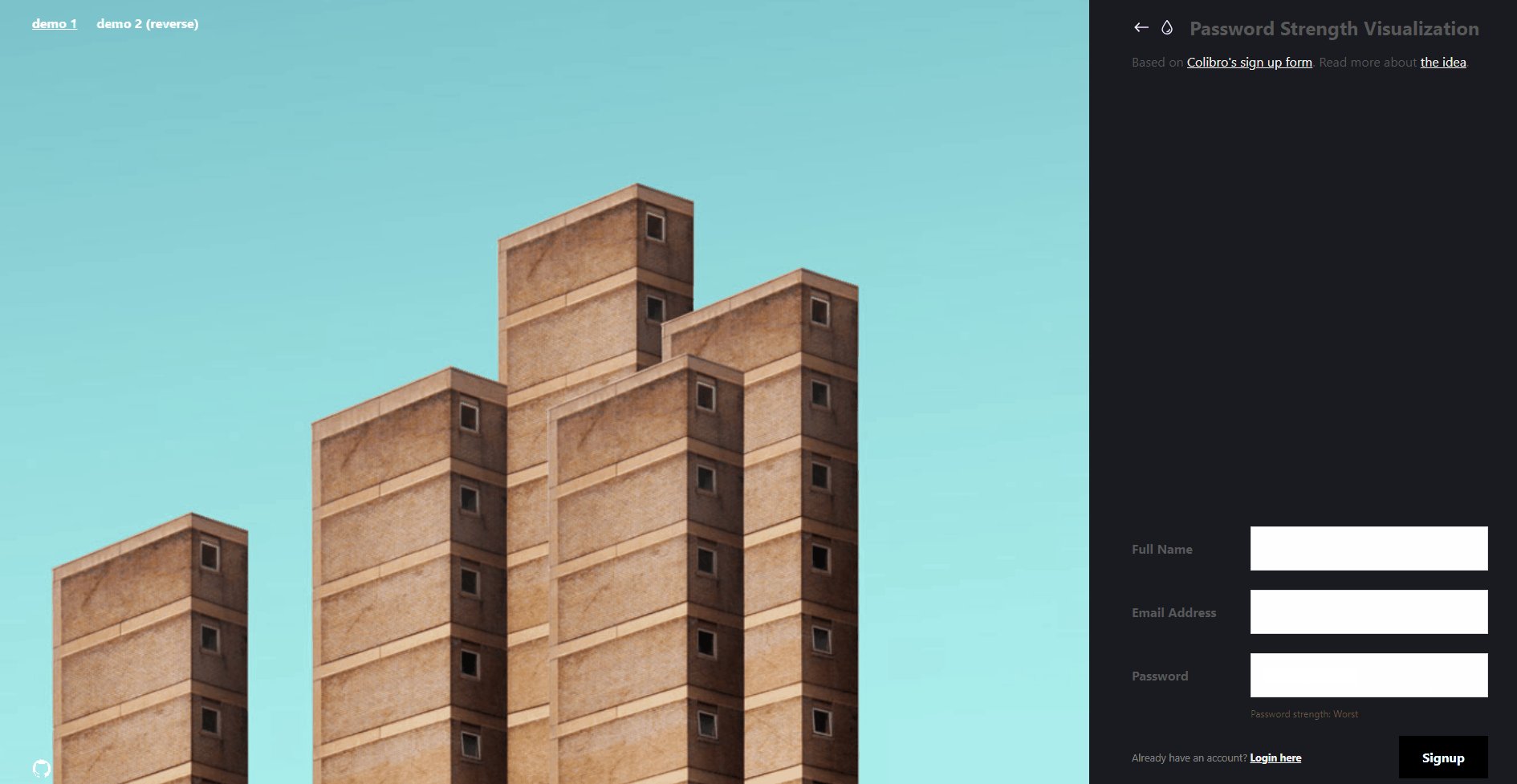
Password strength visualization for Angular 7
04 Mar, 2018
You can find the source code here: https://github.com/danielpdev/lib-psv
lib-psv
Super awesome password strength visualization for Angular 7 now has an npm package.
Here is the link: https://www.npmjs.com/package/lib-psv
Basic usage: https://codesandbox.io/s/035l7v1zmn
Github https://github.com/danielpdev/lib-psv
How to use this npm package:
Just add lib-psv to your desired input that needs to reflect the change and then assign the canvas where your poster will be located.
<input lib-psv
[psvOptions]="obj"
[psvFeedbackModel]="{ '0': 'Worst', '1': 'Bad', '2': 'Weak', '3': 'Good', '4': 'Strong' }"
(psvScoreChanged)="onPsvStrengthChanged($event)"
[psvCanvasWrapper]="canvaswrap"
[psvCanvas]="canvas"
[psvPoster]="poster"
[psvFeedback]="feedback"
>And you’re ready to go.
Enjoy!